Utenti: documentazione
Questa raccolta di documenti sono rivolti a chi si avvicina al mondo di drupal per la prima volta e vuole iniziare ad usarlo
- Accedi o registrati per inserire commenti.
Argomenti:
Introduzione
Drupal è un CMS, ovvero un gestore di contenuti e di siti Web dinamici realizzato in PHP. Con Drupal è possibile realizzare diversi tipi di siti Web o intranet, per pubblicare articoli, insiemi di messaggi/commenti, forum di discussione, blog, raccolte di immagini etc.
Drupal consente agli utenti di registrarsi e autenticarsi in modo da tenere traccia di chi è autore di ogni singolo contenuto, e permettere agli amministratori di consentire livelli di accesso differenziati a seconda dei ruoli (utente, moderatore, amministratore, etc.).
Drupal consente di organizzare i contenuti in base alla tipologia (pagina, messaggio del forum, immagine, etc) e alla categoria assegnata dall'amministratore: una singola pagina può essere per esempio classificata come articolo, documentazione, descrizione prodotto, etc. Questo consente di dividere i contenuti in modo estremamente flessibile, rendendone semplice l'inserimento e la visualizzazione, e consentendo di realizzare uno schema di navigazione del sito estremamente funzionale
Drupal è Open Source, e può essere liberamente scaricato, distribuito e installato. Gli amministratori con esperienza di programmazione PHP possono liberamente accedere al codice sorgente per modificare l'applicativo in base alle loro esperienze.
Punti di forza di Drupal sono sicuramente l'ampia flessibilità e configurabilità, la robustezza e la gestione della sicurezza. Drupal è realizzato in modo modulare, consentendo di aggiungere numerose funzionalità aggiuntive al sistema di base.
PRINCIPI DI BASE
Drupal è un applicazione Web. Questo significa che i contenuti vengono inseriti e visualizzati attraverso un Web browser (Internet Explorer, Mozilla Firefox, Opera etc.). E' possibile realizzare siti Web pubblici o locali (intranet). I componenti richiesti per l'installazione di Drupal sono fondamentalmente tre:
- Web server: ovvero un server in grado di pubblicare pagine Web. Il Web server predefinito è Apache, ma anche IIS è previsto. La maggior parte degli Internet Provider mette a disposizione l'uno o l'altro Web server. Per realizzare un'installazione locale, è invece necessario installare localmente un Web server.
- Interprete PHP: Drupal è un insieme di moduli di codice PHP: le pagine Web vengono generate dinamicamente in base alle richieste ricevute, a partire dal codice PHP. Il sistema che converte il codice PHP in pagine Web fruibili dall'utente è chiamato, appunto, interprete PHP. Per un'installazione Web, verificare che il proprio provider supporti PHP, per un'installazione locale, scaricare (liberamente) l'interprete dal sito php.net.
- Database SQL: i dati di configurazione e i contenuti inseriti dagli utenti vengono archiviati in un database SQL. Il database predefinito è MySQL, ma praticamente qualsiasi database supportato da PHP è utilizzabile. Per un'installazione Web, verificare che il proprio provider supporti MySQL, per un installazione locale, scaricare (liberamente) MySQL dal sito mysql.com.
Argomenti:
Guida base di Drupal 6.x.chm
Drupal è un sistema di gestione di contenuti (content management system) modulare adatto a numerosi utilizzi, pensato per essere impiegato da chi non ha necessariamente una formazione tecnica o di programmazione alle spalle. Tuttavia la realizzazione di un sito Drupal richiede preparazione e conoscenze tecniche (css, xhtml, php) e la sua gestione finale richiede una certa familiarizzazione con alcuni concetti base.
Sono così lieta di allegare una guida base scaricabile in .chm, l'help classico di Windows.
Avviso:
Le traduzioni sono fatte in modo automatico e le pagine scritte grazie alla documentazione trovata sul web, pertanto qualsiasi aiuto e "dritta" è ben accetta.
La guida rispetta la struttura tipica del menu navigazione di Drupal 6. Buona lettura!
| Allegato | Dimensione |
|---|---|
| 294.5 KB |
- Accedi o registrati per inserire commenti.
Argomenti:
Prerequisiti all'installazione
Argomenti:
Cos'è Drupal
Piattaforma dinamica per la realizzazione di siti web, Drupal consente a un individuo o a una communità di utenti di pubblicare, gestire e organizzare una varità di contenuti, integrando in un unico pacchetto pronto all'uso molte apprezzate funzionalità di gestione contenuti, weblog, strumenti di collaborazione e software per comunità di discussione.
Progetto di software open source gestito e sviluppato da una comunità, Drupal è gratuito da scaricare ed utilizzare. Se trovi utile quello che hai imparato qui, lavora con noi per espandere e rifinire Drupal perché soddisfi le tue esigenze.
Un ampia gamma di configurazioni siti
Attivando e configurando i singoli moduli, un amministratore può disegnare un sito unico, che può essere utilizzato per una combinazione di gestione della conoscenza, per funzioni di pubblicazione sul web e interazione di una community. Per una migliore comprensione delle molte possibilità, la seguente lista di funzionalità è stata organizzata per caratteristiche comuni alle piattaforme web:
- Gestione dei Contenuti. Attraverso un'interfaccia semplice e fruibile via browser, i membri possono pubblicare contenuti nei diversi moduli disponibili: storie, blog, sondaggi, immagini, forum, scaricamenti, etc. Gli amministratori possono scegliere tra diversi template di temi o crearne uno essi stessi per dare al sito un look and feel unico. Il sistema di classificazione flessibile consente una classificazione gerarchica, indici incrociati di messaggi e diversi insiemi di categorie per la maggior parte dei tipi ci contenuti. L'accesso al contenuto è controllato attraverso ruoli di permessi utenti definiti dall'amministratore. Le pagine del sito possono mostrare messaggi per tipo di modulo o per categorizzazione del contenuto, con fonti RSS separate disponibili per ogni tipo pubblicato. Gli utenti possono anche cercare per parola chiave all'interno dell'intero sito.
- Weblog. Una singola installazione può essere configurata come sito weblog personale indivituale o per diversi individui. Drupal supporta le API Blogger, fornisce fonti RSS per ogni blog individuale e può essere impostato per lanciare un ping alle directory di weblog come blo.gs e weblog.com quando un nuovo contenuto è inserito nella home page.
- Comunità basate sulla discussione. Un sito drupal può comportarsi come un sito di notizie alla Slashdot e/o fare uso di un forum di discussione tradizionale. Degli spazi per i commenti, collegati alla maggior parte dei tipi ci contenuto, rendono semplice per i membri discutere nuovi messaggi. Gli amministratori possono determinare se il contenuto e i commenti possono essere inseriti senza approvazione, con l'approvazione di un amministratore o per moderazione della comunità. Grazie all'aggregatore di notizie interno, le comunità possono registrarsi su altri siti e discutere contenuti provenienti da essi.
- Collaborazione. Utilizzato per gestire la realizzazione di Drupal, il modulo progetto si presta per supportare altri progetti di software open source. Il modulo tipo wiki libro in collaborazione include il controllo di versione, rendendo semplice per un gruppo creare, revisionare e aggiornare documentazione o altri tipi di testo
Nota: Per maggiori informazioni consulta il Manuale Drupal sul sito ufficiale (in lingua inglese).
- Accedi o registrati per inserire commenti.
Cosa sono le categorie
Argomenti:
Introduzione all'uso - Taxonomy Drupal
La Tassonomia nell'ambiente di Drupal
Cos'è? Cosa fa? Come si usa? ...
Una delle caratteristiche migliori di Drupal è senza dubbio la "Taxonomy" (o Tassonomia), spesso però gli utenti che si avvicinano la prima volta a Drupal trovano non poche difficoltà a capire il funzionamento di questa importante e potente caratteristica. Tra le domande più diffuse che troviamo sono “Sto cercando di capire la storia della tassonomia, e cosa c'entrano i nodi e le categorie...”, “Sono abbastanza confuso sulla differenza, e su quello di cui ho bisogno. ..” e via dicendo. Consiglio quindi la lettura di questa piccola guida a tutti coloro che vogliono "capire con ordine" questa funzionalità.
Andremo avanti compiendo piccoli passi, affrontando tutti gli aspetti di base del modulo “taxonomy” (tassonomia), al fine di fornire i concetti di base per comprendere l'uso più corretto della tassonomia e allo stesso tempo poter avere bene a mente quello di cui siamo in grado di fare con la tassonomia, in fine per completare la guida vi darò anche qualche link di moduli per la gestione "avanzata" della taxonomy.
Taxonomy in Drupal
Ogni CMS applica metodi differenti per la gestione di questa funzionalità, ma Drupal ha scelto la via più generale che rende questa funzionalità utilizzabile in infinite modalità. La Taxonomy di Drupal è composta da Vocabolari e Termini:
- Vocabolario: un vocabolario è una collezione di termini, un'insieme di termini identificabile con un nome e un ID (o meglio TID), mentre alcune altre opzioni aggiuntive gli danno caratteristiche;
- Termine: il termine è un parola singola identificabile con un ID (o meglio TID), ed un nome user-friendly;
Gergo “Taxonomy” in ambiente Drupal
La tassonomia, ed il gergo ad essa associato, sono una delle cause più comuni di confusione per i nuovi utenti Drupal , per questo motivo ho deciso di fare una piccola panoramica sulla terminologia usata:
Tassonomia:
In inglese “Taxonomy”, è un modulo di Drupal che ti permette di organizzare i tuoi nodi, secondo uno schema di classificazione da te definito, và attivato in Drupal 5.x mentre in Drupal 6.x è di default già attivo nella prima installazione.
- Categorie:
- Essenzialmente, un'altra parola per tassonomia. Anche se il modulo si chiama tassonomia, le voci del menù che definiscono il tuo schema di tassonomia sono etichettate categorie. Ironicamente, questo era stato fatto in origine perché nessuno sapeva cosa volesse dire 'tassonomia', quindi pensarono che dando alle voci del menù un nome più semplice, si sarebbe ridotta la confusione. Secondo il parere di molti, l'effetto è stato l'opposto.
- Vocabolario:
- Rappresenta uno schema di classificazione che puoi applicare ai tuoi nodi. Puoi avere tutti i vocabolari che vuoi, e per ciascuno di essi, puoi settare alcune impostazioni messe a disposizione dal modulo come a quali nodi applicarlo, se essere obbligatorio o meno, la sua selezione ecc. Tipici vocabolari ad esempio potrebbero essere: sezioni, topic, genere, importanza...
- Termine:
- Rappresenta l'unità della taxonomy, l'elemento centrale del modulo stesso. In altre parole è una “categoria” (o meglio termine) che puoi applicare al tuo nodo. Ogni termine appartiene a un vocabolario. Per ogni vocabolario, puoi specificare se i termini possono avere sotto-termini, se più termini (dello stesso vocabolario) possono essere assegnati a un nodo, se tutti i nodi devono avere un termine applicato ad essi (da questo vocabolario), ecc. Esempi di termini potrebbero essere: 'notizie' e 'articoli' (per il vocabolario sezioni); 'minore' e 'urgente' (per il vocabolario livelli di importanza); 'arrabbiato' o 'calmo' (per il vocabolario umore).
Sia i Vocabolari che i Termini possono essere modificati in qualsiasi momento, eliminati e/o spostati, il tutto senza avere ricadute sui contenuti. Al massimo avremo contenuti senza termini quando in precedenza li avevano, oppure contenuti con una sfilza di termini in più, ma in generale se eliminiamo un termine o un vocabolario collegato ad un contenuto, a quest'ultimo non accadrà nulla di estremamente dannoso. [...]
La guida completa in PDF è possibile scaricarla cliccando qui.
Argomenti:
Installare Drupal 6.x in locale.
Questo piccolo HowTo è un esempio di come sia possibile avere un drupal per fare le prove in meno di 5 Minuti!!
Metodo 1: XAMPP
Con l'avvento delle memorie flash si è visto il proliferare di applicazioni che girano direttamente dalla memoria USB di turno senza la necessita di installazione; una delle tante è XAMPP, un web server completo di tutto il necessario per far girare drupal.
XAMPP è un progetto open basato su Apache ed incorpora PHP e Mysql.
La procedura per ottenere un sistema performante e perfettamente configurato è velocissima:
- andare su http://www.apachefriends.org/en/xampp.html e prelevare XAMPP lite per la propria piattaforma (ha tutto ciò che serve ai nostri scopi). Seguire la guida per l'installazione sul proprio sistema operativo:
- Avviare XAMPP con i relativi servizi, apache e mysql
- Copiare drupal 6.x decompresso nella cartella X:\xampplite\htdocs\Drupal6.x
- andare su http://127.0.0.1/phpmyadmin/ e creare un db vuoto
- Avviare il browser andando su http://127.0.0.1/Drupal6.x e configurare Drupal!!
Il sistema è pronto e non ci resta che fare tutte le prove che vogliamo con il nostro drupal nuovo!!
Accorgimenti/Problemi noti:
- APACHE non parte!!! Qualche volta la porta 80 è occupata da altre applicazioni Server come IIS, Skype, MSN chiudetele o cercate nelle relative configurazioni la maniera di cambiar loro la porta
- Problemi all'avio di ApacheSe all'avvio apache segnala anomalie controllate di aver messo XAMPP nella root del disco e non dentro una sottocartella
- Ho cambiato la password di root in Phpmyadmin e non riesco a rientrare Dentro la cartella di phpmyadmin c'è un file di nome config.inc.php dentro vi è la password utilizzata per il login di phpmyadmin
Metodo 2: Bitnami
Per chi volesse avvicinarsi a drupal per la prima volta e non volesse installare e configurare programmi come XAMPP o EasyPhp per poi configurare le utenze DB e Drupal esiste una soluzione ad-hoc. dal sito: http://bitnami.org/
scaricatevi il pacchetto per drupal:
http://bitnami.org/stack/drupal
presente in diverse versioni in funzione del SO su cui deve girare il tutto e la versione di Drupal che volete testare.
Drupal è installato in /cartella-installazione/apps/drupal/htdocs.
Per accedere al server appena installato andare in http://127.0.0.1:8080/
In Linux per avviare il servizio o fermarlo bisogna prima di tutto dare i permessi di esecuzione allo script ctlscript.sh e poi in una shell scrivere:
./ctlscript.sh start
./ctlscript.sh stopIn Windows semplicemente aprire il menu dei programmi ed entrare nella voce "BitNami Drupal x Stack", li troverete sotto "BitNami Drupal x Stack Services" i collegamenti per poter eseguire (Start) o fermare (Stop) il server BitNami. Per vedere la propria pagina drupal, cliccare su "Launch BitNami" sempre dalla stessa voce del menu programmi.
Per accedere a phpmyadmin bisogna usare come nome utente "administrator" con la password che avete inserito nella fase di installazione.
- Accedi o registrati per inserire commenti.
Argomenti:
Installare Drupal 6 con il WebPlatformInstaller
In questo post vedremo il modo più rapido e raccomandato di installare Drupal 6 su Windows. Per fare questo usiamo il Web Platform Installer (WebPI), un tool gratuito che serve per configurare Windows, installando tutto il necessario al funzionamento di molte applicazioni Open Source PHP e ASP.NET. Questo tool può essere usato su macchine con diversi sistemi operativi Microsoft come Windows 7, Windows Vista, Windows Vista SP1, Windows XP SP2+, Windows Server 2003 SP1+, Windows Server 2008, Windows Server 2008 R2.
Potete usare il WebPI anche per “preparare” le macchine con Windows installando e configurando IIS, MySQL, SQL Server ed il runtime di PHP e quindi poi installare manualmente altre versioni di Drupal o di altre applicazioni non contenute direttamente nel WebPI.
Per lanciare l’installazione di Drupal seguire questo link, premendo sul tasto per l’installazione potrete scaricare l’eseguibile per il Web Platform Installer e tra le applicazioni disponibili vedrete Drupal con l’ultima versione testata e inserita nella gallery delle applicazioni a cui il Web PI punta.

Nella schermata vedete come si presenta la pagina iniziale.
Se premete il tasto per l’installazione il tool si occupa di controllare tutte le dipendenze necessarie all’installazione, installare quelle mancanti e la migliore configurazione per far girare questa versione. Installa l'ultima versione del runtime PHP, configura il server web che trovate già nativamente su Windows: Internet Information Server (IIS) nella versione di Windows che usate: IIS 5.1 per Windows XP, IIS 6 per Windows Server 2003, IIS 7.x per Windows Server 2008 e R2, Vista e Windows 7. Se avete installato la beta del tool gratuito Microsoft WebMatrix potete anche scegliere d’ installare Drupal 6 su IIS Express, una versione di IIS 7 appositamente pensata per lo sviluppatore e installabile anche su macchine con Windows XP.
Inoltre viene installato FastCGI, un modulo di IIS progettato da Microsoft per far girare PHP in modo performante e affidabile su IIS. Tra le componenti più utili trovate poi il modulo di URL Rewrite, disponibile gratuitamente per le ultime versioni di IIS e che consente di avere url facilmente comprensibili e facilmente indirizzabili dai motori di ricerca su Internet e quindi consentirà l’abilitazione dei clean url di Drupal.
La versione 6 di Drupal richiede l’uso di MySQL come unico DBMS da usare, se non l’avete già installato il WebPI lo installerà per voi. In un prossimo post vedremo come installare Drupal 7 con SQL Server in alternativa a MySQL.

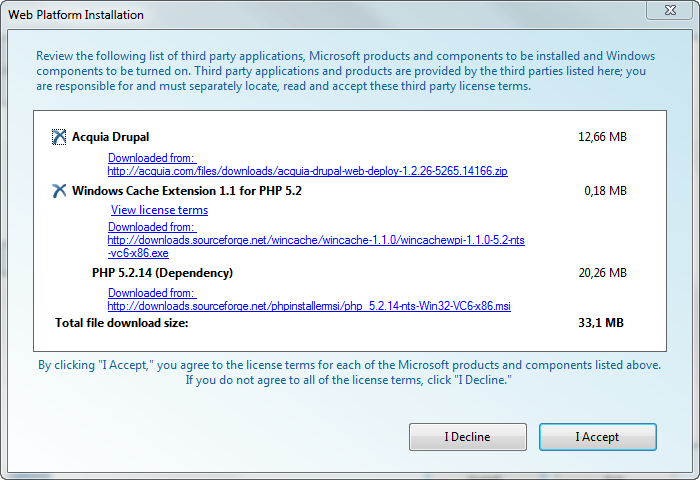
Nella figura precedente vedete la maschera di ricapitolazione sulla mia macchina che è già in parte configurata, ma che, come vedete, oltre al package di installazione di Drupal installa anche la Windows Cache per PHP versione 1.1 e PHP 5.2.14, versione più recente di quella che ho precedentemente installato.
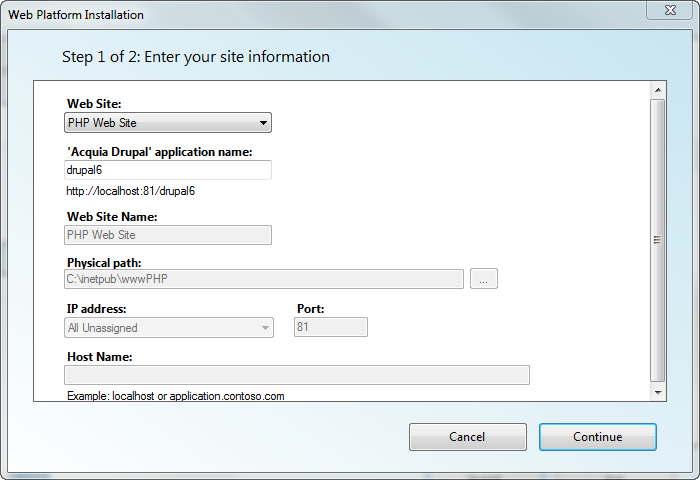
Dopo il download verrete guidati alla configurazione scegliendo la porta, la directory virtuale etc. Alcune impostazioni sono già pre-configurate e potete lasciarle così, altre sono obbligatorie come vedremo a breve. Non vi preoccupate nel caso non le inseriate, verrete notificati e potrete inserirle prima di proseguire.

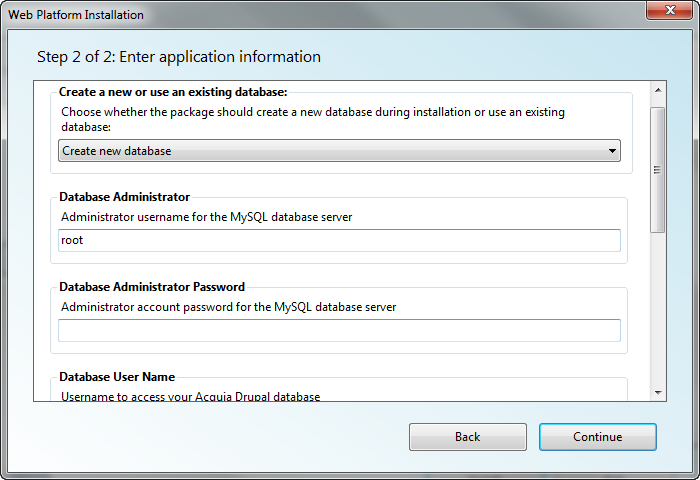
Nel secondo step per l'installazione di Drupal ecco che dovete inserire le informazioni obbligatorie per la creazione del database

Da ora in poi sarà possibile accedere a Drupal nel modo usuale e procedere alla configurazione finale.
L’uso del WebPI è il modo più rapido per la configurazione di Drupal, se volete maggior controllo sulla configurazione potete comunque procedere ad un’istallazione manuale.

Miglioriamo le performance: usiamo la Windows Cache
Un’altra delle componenti sviluppate da Microsoft per migliorare le performance di PHP e Drupal è un modulo per IIS noto come Windows Cache, detta WinCache 1.1, che avete visto essere installato come dipendenza.
Tra le funzionalità di questa Cache ci sono le seguenti, che possono essere abilitate e disabilitate in modo opportuno.
- Viene creata una cache del codice bytecode PHP in memoria condivisa. Il codice di Drupal verrà compilato una volta, memorizzato nella cache e quindi riutilizzato prendendolo dalla memoria condivisa. Questa tecnica porta ad un naturale aumento delle performance riducendo/eliminando i tempi di compilazione e riducendo il carico di lavoro della CPU. Va da sè che viene utilizzata più memoria per la cache e quindi questa soluzione non sia raccomandata in caso di scarsa memoria sul server in cui girà Drupal.
- Viene fatto il cache del mapping che PHP fa tra i percorsi relativi negli include nei corrispettivi percorsi assoluti.
- Se i file di Drupal vengono presi da una share di rete, questi possono essere mappati in memoria riducendo i tempi di accesso alle operazioni di lettura e scrittura su disco.
Queste opzioni che trovate documentate a questo link possono essere abilitabili/disabilitabili nel file PHP.ini.
URL semplici e facilmente indicizzabili: configurazione dei Clean URL
La configurazione vista in precedenza ha già configurato il modulo di URL Rewrite di IIS 7 (le versioni precedenti non lo supportano) per l’uso dei Clean URL. La versione Express di IIS7, che al momento non è ancora stata rilasciata, supporterà questo modulo e potrà essere installata anche su versioni di Windows come Windows XP.
Nella prima pagina di configurazione di Drupal troverete infatti già abilitati i Clean URL, come risulta dalla figura seguente:

Le informazioni relative ai Clean URL ed in linea più generale alle regole di routing le trovate scritte nel file XML Web.config nella directory root dell’installazione di Drupal.
Conclusione
In questo articolo avete visto come configurare Drupal su Windows con IIS e la WinCache, che è parte del lavoro che Microsoft sta facendo per far girare al meglio applicazioni PHP su Windows con IIS. In senso più generale potete usare il Web Platform Installer per “preparare” la macchina Windows ad una qualsiasi installazione di Drupal che preferiate nel caso non vogliate usare la versione presente nel WebPI.
Se avete domande contattatemi pure tramite il mio blog e... al prossimo articolo.
- Accedi o registrati per inserire commenti.
Argomenti:
Moduli: installazione, attivazione, aggiornamento, disattivazione
Come posso installare un nuovo modulo in una versione funzionante di Drupal?
Il consiglio è di leggere sempre il file README e/o INSTALL, quasi sempre presenti nel pacchetto che si scarica da Drupal.org.
La procedura generica è comunque elencabile facilmente:
- Scompattare il file tar.gz
- Copiare la cartella [nomemodulo] (es. se state installando il modulo video copiate la cartella "video") dentro la directory di istallazione di Drupal /sites/all/modules (createla se non esiste): questo permetterà di avere il modulo disponibile per tutti i siti di un'installazione multisito; in alternativa, è possibile installare il modulo in una cartella "modules" specifica per il sito (es. /sites/miosito.dom/modules - la cartella miosito.dom è quella che contiene il file settings.php del sito).
- Autenticarsi in Drupal e andare in Amministra > Struttura del sito > Moduli e attivare il modulo che è stato appena installato.
- Configurare il modulo, se necessario: solitamente (ma non sempre) le impostazioni sono in Amministra > Configurazione del sito > [nomemodulo]
Come posso disattivare e rimuovere un modulo che sto utilizzando?
Ci sono 3 operazioni legate alla disattivazione/rimozione di un modulo:
- Disattivare il modulo dall'elenco moduli (il modulo a questo punto non fornisce più le funzionalità per cui è fatto): admin/build/modules
- Disinstallare il modulo (vengono eventualmente tolte tabelle e altri dati - variabili - utilizzati dal modulo): admin/build/modules/uninstall
- Rimuovere via FTP il modulo e i suoi file collegati
In generale, questa dovrebbe essere la sequenza, anche se il passo 2 non è indispensabile e a volte non è nemmeno richiesto (se il modulo non ha aggiunto tabelle o variabili al db) o disponibile (se lo sviluppatore non ha previsto le procedure di disinstallazione).
- Accedi o registrati per inserire commenti.
Argomenti:
Moduli aggiuntivi - dove iniziare?
Stato documento: Alfa
Una (volutamente) breve lista di moduli disponibile su http://drupal.org/modules importante per quasi tutti i siti Drupal.
Non è detto che serve proprio ogni modulo in questa lista. Dipende molto del scopo del sito che state costruendo.
Caldamente consigliato ai nuovi Drupalisti.
Amministrazione
Admin menu - irrispettivo della tema di amministrazione scelta, questo modulo aggunge un menù "drop-down" gerarchico con tutti i principale sezioni e sotto sezioni di amministrazione, e con qualche funzione proprio. Un grande risparmiatore di tempo.
Aiuto
Advanced Help - utilizzato da altri moduli, aggiunge documentazione e aiuto locale nel utilizzo di essi. Puoi utilizzarlo per produrre documentazione del proprio sito (tipo HTML statico), senza aggiungere codice PHP. Abbiamo bisogno di tutto l'aiuto che possiamo trovare.
Estensioni per i tipi di contenuto
Content Construction Kit - ormai il metodo "de facto" per aggiungere campi ai tipi di contenuto. Oltre ai campi forniti da CCK, ci sono tanti altri forniti da altri moduli. Vedi la sua categoria. Il coltello svizzero per i tipi di contenuto.
Gestione di immagini già caricati (uploaded)
ImageCache - semplice meccanismo per generare "al volo" immagine di diverse dimensioni dai file immagine originale. Risolve il problema di creare thumbnails, o immagini di dimensioni tutti uguali, e cosi via.
Salvataggio e ripristinazione del database
Backup and Migrate - permette di filtrare le tabelle da salvare, e di comprimere il risultante SQL. Riprisitinazione di database precedentendìmente salvati. Ottimo per migrare database di piccole/medie dimensioni fra server di produzione e sviluppo. Aiuta dormire meglio sapendo che i dati sono salvi.
Sviluppo di codice e teme (anche per non programmatori)
Devel - un tool utile sia per lo sviluppo di codice (moduli custom, ecc), insieme a Theme Developer per lo sviluppo di teme (template, ecc). Utile anche per analizzare sezioni del template, strutture dati di contenuto, tempi di esecuzione SQL, anche dai non programmatori. Una macchina a raggi-X per il tuo sito Drupal.
Visualizzazione di dati di contenuto
Views - altro metodo "de facto" per costruire liste di contenuti ed oltre. Un generatore di query SQL senza la necessità di conoscere SQL. Disponibile anche altri moduli che estendono Views, vedi la sua categoria. Il coltello svizzero per la visualizzazione di dati di contenuto.
Vedi anche:
- [Edit: aggiungi links a FAQ/guide più specifiche per cck, views, jQuery, menù, utenti, ricerca, SEO, gruppi, forum, blog, newsletter, ecc]
- [Edit: aggiungi links a FAQ/guide più specifiche per cck, views, jQuery, menù, utenti, ricerca, SEO, gruppi, forum, blog, newsletter, ecc]
Note per altri editori:
Aggiungi pure links ad articoli in italiano per questi moduli, o FAQ/Guide specifiche.
Questa lista è deliberatamente corto, è per rispetto ai nuovi Drupalisti sarebbe meglio se rimane corto. Non è l'intenzione di creare una lista "c'è un modulo per quello" qui - con migliaia di moduli a disposizione sarebbe fin troppo facile farlo. Meglio la tecnica di Antoine de Saint-Exupéry - "La perfezione (nel design) si ottiene non quando non c'è nient'altro da aggiungere, bensì quando non c'è più niente da togliere."
- Accedi o registrati per inserire commenti.
Argomenti:
Temi: installazione e aggiornamento
E' probabile che il tema predefinito dell'installazione di drupal non soddisfi le tue esigenze in fatto di grafica, stili e tipografia.
Se non sai come crearti un tema, il consiglio è quello (per ora) di scaricarne uno e di installarlo sul tuo sito web.
Ecco in breve i passi da seguire:
- Scarica da questo url: http://drupal.org/project/Themes un tema che sia compatibile con la tua versione di drupal. Per sapere quale versione di drupal stai utilizzando apri il file CHANGELOG.txt che trovi nella root della tua installazione di drupal. Troverai scritto una cosa di questo tipo all'inizio del file:
// $Id: CHANGELOG.txt,v 1.173.2.3 2007/01/29 21:51:53 drumm Exp $
Drupal 5.1, 2007-01-29
In questo caso si tratta di drupal 5.1
Nota importante: i temi sviluppati per una versione di drupal potrebbero presentare dei problemi con altre versioni di drupal. Leggi quindi il README e l'INSTALL del tema prima di installarlo. - Controlla, prima di installare il tema, di avere a disposizione il motore
di tema richiesto. Questo controllo consiste nel verificare che sia presente
in themes/engines il motore di tema.
Se non lo possiedi, scaricalo da qui: http://drupal.org/project/Theme%20engines - Carica tutti i files del tema nella cartella remota dei temi del tuo
sito web.- Se possiedi drupal 4.x carica il tema in:
/themes/ - Se possiedi drupal 5.x carica il tema in:
/sites/all/themes/
Nota che questa nuova struttura di directory dalla versione 5 è
stata appositamente studiata per ridurre il rischio di potenziali errori
durante eventuali aggiornamenti ai files che formano il core di drupal.
- Se possiedi drupal 4.x carica il tema in:
- Clicca su amministra -> temi dove dovresti vedere elencato il tema
che hai appena caricato.
Se sotto l'etichetta “Anteprima” visualizzi la dicitura “nessun'anteprima”
non ti spaventare, è solo perchè manca il file screenshot.png.
Creane uno e caricalo nella cartella del tema. - Ora attiva il tema e se vuoi che sia il tema predefinito per tutti gli
utenti, seleziona anche la casella “Predefinito”. - Cliccando su configura puoi eseguire alcune personalizzazioni basilari
al tuo tema. Cliccando su configura si apre una pagina che si spiega da
sola. Nota che tutte queste opzioni presenti in questa pagina devono essere
previste dal tema. Per cui se ad esempio selezioni “Logo”
o “Descrizione della missione” ma poi nelle pagine del sito
non vedi né il logo né la descrizione della missione, vuol
dire che il tema non prevede queste possibilità, e a questo punto
devi eseguire delle aggiunte manuali. - Una domanda che si incontra spesso sul forum è di sapere come
nascondere la dicitura “Inserito da user il data”. Si tratta
di un'impostazione globale del tema, che trovi al link:
Home » Amministra » Struttura del sito » Temi »
Impostazioni globali sotto l'etichetta:
“Mostra le informazioni del contenuto su”.
Ecco alcuni siti interessanti dove trovare temi grafici per Drupal:
- Risorsa ufficiale su Drupal.org
- Drupal Theme Garden
- All Drupal themes
- +230 Drupal templates
- Langmi - Wordpress Themes (leggi qui come usarli)
- Theme Drupaler
- Negen Themes
- Psicomante Themes and Templates
Temi singoli
- BlueFX (4.7.x)
- Gluie (4.7.x)
- BlueKitsch 1.0 (4.6.x/4.7.x)
- Drupal Theme Generator [Excel] (4.6.x/4.7.x)
- Accedi o registrati per inserire commenti.
Argomenti:
I componenti della pagina web
Stato documento: Alfa
Il prodotto finale degli sforzi nostri e di Drupal è una pagina web (documento HTML) che vediamo nel nostro browser. Ma cos'è la composizione di questa pagina in termine Drupalesque?
Pagina - Page
Al livello più alto abbiamo la pagina web (documento HTML), composto da tre elementi:
- Gli headers: informazione spedito al browser (ma non direttamente visibile all'utente) che definisce il tipo di documento, lunghezza, ecc.
- L'intestazione (
<head>) che contiene links a file aggiuntivi (di solito CSS e JavaScript) ed informazione simantiche - Il corpo (
<body>) il testo insieme al markup HTML del documento stesso - il contenuto completo.
Il resto di questo documento fa riferimento esclusivamente al corpo del documento.
Regioni - Regions
Al primo livello la pagina viene suddiviso in rettangoli chiamati regioni (regions). Un classico disposizione di pagina ha una striscia a piena larghezza in alto e un altro in basso della pagina (detto intestazione e pié di pagina) e due striscie verticale fra questi, un po come pilastri, uno a sinistra e uno a destra (detto barra laterale sinistra e barra laterale destra). Il rimanente bucco in centro è riservato per il contenuto.
Esempio:
+--------------------------------------------------------------------------------+
| |
| intestazione |
| |
+--------------------------------------------------------------------------------+
| | | |
| | | |
| | | |
| barra | | barra |
| laterale | contenuto | laterale |
| sinistra | | destra |
| | | |
| | | |
| | | |
+--------------------------------------------------------------------------------+
| |
| pié di pagina |
| |
+--------------------------------------------------------------------------------+Ovviamante è possibile avere molti altri regioni, il numero e nomi di questi regioni è di solito dettato dalla tema usato. Quindi, possiamo trovare teme costruiti per specifici composizione, come un blog, giornale, revista, e cosi via. Ogniuno ha regioni diverse, per i diverse scopi.
Ma non siamo obbligati ad usarli tutti. Se non mettiamo qualcosa dentro una regione, esso non apaia sulla nostra pagina.
Impostazioni globali
In admin/build/themes/settings troviamo una serie di parametri che possiamo settare a piacimento, e che modificano il comportamanto della tema. Inoltra una tema specifica può aggiungere altri parametri in più, vedi i tab in alto con i nomi delle teme attivi, a fianco al tab "Impostazioni globali".
Possiamo impostare un logo, un nome del sito, slogan, e descrizione della missione del sito, l'icone (detto favicon), e i links primario e secondario. Inoltre per ogni tipo di contenuto puoi attivare o non la visualizzazione d'informazione sull'autore, e data di pubblicazione.
Blocchi - Blocks
Al secondo livello ci sono i blocchi. Sono questi che vengono usati per riempire i regioni. Possiamo scegliere fra blocchi forniti dai moduli core e contrib, oppure creare dei nuovi.
In admin/build/block/list/tema (dove tema è uno delle teme attivi) possiamo vedere l'elenco dei blocchi, e predisporli in una regione. Possiamo mettere più blocchi in ogni regione, specificando un peso in modo che uno appare sotto l'altro.
Il trimvurate HTML, CSS, e JavaScript
I regioni e blocchi vengono delimitati con elementi HTML <div> ed hanno numerosi classi CSS. Questo rende possibile dei notevole modifiche tramite proprietà di CSS. Modifiche più consistente (per esempio dei tabs) possono essere raggiunto utilizzando JavaScript, o più specifichemente, con jQuery il framework JavaScript usato da Drupal.
[Edit: ha forse bisogna di ulteriori spiegazioni . è un ancora pò 'magro']
- Accedi o registrati per inserire commenti.
Argomenti:
Installazione multisite di Drupal
In questa guida vediamo come effettuare una installazione multisite di Drupal, ovvero come, sfruttando un unica copia dei file PHP e due (o più) database realizzare due (o più) siti.
Come prima cosa è necessario configurare Apache per far si che due indirizzi differenti puntino alla stessa cartella (la cartella contenente i file di Drupal), per fare questo utilizzeremo i VirtualHost, quindi dopo averli attivati inseriamo nel file di configurazione il seguente codice:
<VirtualHost *:80>
DocumentRoot "/var/xampp/htdocs/sito_prova/"
ServerName sito1.prova
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "/var/xampp/htdocs/sito_prova/"
ServerName sito2.prova
</VirtualHost>Settiamo il file hosts per reindirizzare le chiamate agli indirizzi sito1.prova e sito2.prova all'indirizzo di loopback (127.0.0.1). Il procedimento differisce da sistemi operativi *nix, per cui c'è da modificare il file /etc/hosts dai sistemi operativi Windows, in cui il file da editare è C:\WINDOWS\system32\drivers\etc\hosts e aggiungiamo le seguenti righe:
127.0.0.1 sito1.prova
127.0.0.1 sito2.provaOvviamente se vogliamo avere più siti andranno aggiunti sia nel VirtualHost di Apache che nel file hosts del sistema operativo.
Procediamo a creare due database MySQL (da noi chiamati db1 e db2) possibilmente assegnando ad ognuno di essi utenze e password differenti.
Nella cartella /sites di Drupal creiamo due sottocartelle cartelle, che chiameremo
- sito1.prova
- sito2.prova
Per ognuna di queste cartelle creiamo un file settings.php, ognuno dei quali punta a diversi db e precisamente
$db_url = 'mysql://username1:psw1@localhost/db1';
$db_prefix = ''$db_url = 'mysql://username2:psw2@localhost/db2';
$db_prefix = ''
dove, chiaramente, andremo a inserire i parametri corretti per le connessioni ai due diversi database.
Richiamiamo le diverse pagine di installazione dei diversi siti, per permettere di accedere e costruire le tabelle nel database
Ora possiamo accedere e configurare i sue siti in maniera differente, pur mantenendo lo stesso core, con tutti i vantaggi che ne conseguono nei confronti dell'amministrazione e gestione.
I moduli che devono essere disponibili ad entrambi i siti devono essere posizionati all'interno della cartella /sites/all/modules, mentre i temi andranno posizionati nella cartella /sites/all/themes.
- Accedi o registrati per inserire commenti.
Argomenti:
Configurare un sito multilingua -vuoto-
Configurare un sito multilingua -vuoto-
Argomenti:
Traduzione: tradurre Drupal in italiano
Aggiornamenti:
17.11.04 guida originale di maxdanno
10.10.08 aggiunte le sezioni per importare la traduzione con drupal5 e drupal6
23.12.08 aggiornato la guida per essere conforme con i file scaricati dal server l10n
17.09.09 aggiunta nota per problema permessi traduzione scompattata su Mac/Linux
Introduzione:
In questo paragrafo, destinato agli amministratori di siti Drupal, verrà descritto come ottenere ed inserire il file di traduzione per ottenere un sito Drupal con interfaccia in lingua italiana. Grazie ad un potente modulo (l10n_server) è stato possibile centralizzare gran parte delle traduzioni dai vari moduli in un unico luogo. Noi di Drupalitalia.org usiamo il nostro sito di traduzione, raggiungibile all'indirizzo: http://localize.drupal.org.
Questo metodo fa si che l'utente può trovare ad ogni momento l'ultima versione della traduzione di drupal o del modulo richiesto semplificando il lavoro sia il traduttore che l'utente comune.
Come ottenere la traduzione
Come scaricare la nuova traduzione di drupal:
Questo processo è semplicissimo, si può cliccare sul blocco "Drupal latest releases" dove contiene un link alla traduzione o seguendo questi link:
Traduzione Drupal 6.x - Pacchetto di traduzioni, diviso per moduli
Traduzione Drupal 6.x - File po unico
Nota: sia dal blocco che da questi link state scaricando l'ultimissima versione disponibile.
Come scaricare la nuova traduzione di un modulo:
Come accennato nell'introduzione tutti i moduli tradotti si trovano in una pagina dove sono raggruppati.
- Per accedere a questo "server" copiate/scrivete questo indirizzo nel vostro browser:
http://localize.drupal.org/translate/languages/it/export - per trovare la traduzione del modulo usare il campo di ricerca inserendo il nome del modulo da tradurre. Appena cominciate a scrivere vi verranno mostrate la lista dei moduli che iniziano con quelle lettere. Cliccare su "Scegli Progetto" per confermare
- selezionare la versione desiderata del pacchetto
- tipo di esportazione: Traduzione
- format used: selezionare "Tutti in un unico file" (genera un solo file .po)
- premere su "Esporta"
- salvare il file in locale
- scompattare il file tar (per utenti windows potete usare il programma 7zip per aprire i file tar)
Come tradurre Drupal in italiano:
Per avere drupal in italiano esistono due sistemi, uno leggermente elaborato ma che ottimizza meglio l'uso dei file di traduzione e l'altro più veloce ma non molto corretto dal punto di vista della filosofia di drupal. (Con Drupal5 installare ed abilitare il modulo autolocale)
1° Metodo (consigliato, anche per nuove installazioni)
I vantaggi usando questo metodo è che la traduzione viene caricata su richiesta, questo permette di non caricre inutilmente stringhe tradotte nel database.
ecco i passi da seguire:
- scaricare come spiegato sopra questo pacchetto Traduzione Drupal 6.16 - Pacchetto di traduzioni, diviso per moduli
- scompattare l'archivio; attenzione: a causa di un difetto nel processo di packaging della traduzione, chi usa Linux o Mac potrebbe trovarsi con i file e le cartelle inutilizzabili a causa di problemi di permessi; per risolverli, eseguire da terminale/shell il comando
chmod -R a+rX /percorso/cartella/traduzioni, in cui /percorso/cartella/traduzioni è dove si trova la cartella scompattata dall'archivio scaricato da l10n - caricare il tutto nella root del vostro sito usando FTP. Ad esempio se avete installato drupal in /www/example.com/httpdocs/ dovete copiare i file contenuti nel zip in quella cartella.
- se siete nella fase di installazione potete selezionare la lingua italiana e continuare il processo, altrimenti continuare a leggere
- aggiungere una nuova lingua, in questo caso l'italiano. Entrare nella pagina admin/settings/language/add e poi dall'elenco selezionare "italiano".
- salvare ed automaticamente partirà un processo per il caricamento delle stringhe tradotte.
2° Metodo (non per nuove installazioni)
Questo metodo importa indistintamente dai moduli attivi tutte le stringhe tradotte in un colpo solo.
- aggiungere la lingua italiana dalle impostazioni in "admin/settings/language/add"
- entrare nella pagina di importazione (admin/build/translate/import) ed aggiungere il file .po scaricato in precedenza dal link: Traduzione Drupal 6.16 - File po unico e selezionare "italiano" per aggiungere la traduzione in quella lingua
- dopo aver aggiunto le stringhe occorre impostare come predefinita la nostra lingua, in admin/settings/language semplicemente selezionare la lingua dalla colonna "Predefinito"
Eliminare la traduzione
in admin/settings/language è sufficiente selezionare la lingua che si vuole eliminare (non può essere quella di default) e poi cliccare sulla scritta elimina. Questo processo elimina completamente tutte le stringhe tradotte dal database senza lasciare alcuna traccia.
Come importare la nuova traduzione di un modulo:
Drupal5 e il modulo autolocale
Prima di continuare dovete avere abilitato il modulo autolocale nel vostro sito.
Per importare la traduzione in drupal basta seguire questi semplici passi:
- per far riconoscere a drupal che le nuove traduzioni sono presenti andare nel pannello di amministrazione -> Localizzazione -> Automatic import
- selezionare la lingua "italiano" (se non ci dovrebbe essere cliccare sull'etichetta "Aggiungi lingua" e selezionare "italiano" nella sezione "Elenco lingue" e "aggiungi lingua" per confermare)
- lasciare attivo la funzione "rimuovi traduzioni esistenti"
- confermare

Drupal6
Con drupal6 le cose si semplificano ulteriormente. Abilitare il modulo di base locale, poi entrare nella pagina principale di gestione delle lingue (admin/settings/language)
- accedere alla pagina admin/build/translate/import e selezionare il nuovo pacchetto .po della traduzione e come prima scegliere la lingua di destinazione
- nella sezione "Modalità" selezionare "Le stringhe ... sostituiscono quelle esisti..." per sovrascrivere le stringhe esistenti
Argomenti:
Messa in produzione
Per spostare drupal dal locale sul server definitivo è consigliato usare la procedura:
- crea un backup del db locale
- svuota la tabella cache del db locale!
- crea un nuovo backup di tutto il db
- Copia tutti i file locali sul server
- Ripristina il backup del punto 3 sul server finale
- modifica il file della configurazione di drupal (DB/passwd/user/IPserver)
- Usa drupal
I passaggi 1 e 2 sono caldamente consigliati ma non indispensabili, spesso la tabella cache contiene dati che nella migrazione danno problemi.
Se incontri problemi al punto 5 prova a dividere il db in più pezzi ripristinando la cosa per gradi.
- Accedi o registrati per inserire commenti.
Argomenti:
Aiuto! Il mio sito non va più! Problemi comuni.
Stato documento: Alpha
Drupal è un applicativo web, e dipende su un'infrastruttura (Web server, interprete PHP, RDBMS) per funzionare correttamente. Spesso sui forum incontriamo problemi dove il disperato utente "non ha fatto niente", o è stato trasferito l'applicativo su un altro server. Cerchiamo qui di spiegare i problemi (e anche le loro soluzioni) a questi comportamenti "anomali".
La prima regola (cioè regola #1) è: "Non fatevi prendere dal panico", e la seconda regola (cioè regola #2) è: leggi sotto...
N.B: Quando ci riferiamo ai vari URL di Drupal, mettiamo solo il percorso. Bisogna quindi prefissare questo con il dominio del tuo sito - per esempio http://localhost/, http://localhost/drupal, o http://www.drupalitalia.org/
Quando ci riferiamo all'indirizzo del sito sul server usiamo ~drupal per indicare l'indirizzo root dell'applicativo.
Si presume sempre un sito singolo, per siti multisito, sostituisci ~drupal/sites/default con ~drupal/sites/[dominio-del-sito]
Vedi anche: Problemi ricorrenti.
Non riesco più a fare il login!
Drupal (di default) fornisce un blocco per il login 'Accesso utente'. Se questo viene disabilitato come si fa?
Usando ?=user
Ho fatto, ma non mi ricordo più il mio password!
(Vedi anche Ho perso la password dell'amministrazione) Oops. Non si può ricuperare il password, perchè criptato - ma si può sempre creare una nuova, accedendo direttamente alla basedati.
- Entriamo in phpMyAdmin
- Scelgiamo il db giusto, se hai più di uno (dev'essere quello usato in
settings.php) - Troviamo una luuuunga lista di tabelle
- Scrolli giù finchè arrivi a quella chiamato
users - Clicca sulla prima icone a destra del nome (Browse)
- Se non hai aggiunto altri utenti, ci saranno solo 2 righe
- L'utente amministratore è quello col valore uid = 1
- Controlla che il valore di status è anche 1
A questo punto hai due possibilità: nella riga con uid = 1, clicca sulla matita (Edit) per editare la riga, e per il campo 'pass' seleziona la funzione MD5 e scrivi il nuovo password, infine clicca su 'Go'.
Altrimenti clicca sul tab 'SQL' ed inserire:
UPDATE users SET pass = MD5( 'NUOVAPASSWORD' ) WHERE uid=1;
sostituendo NUOVAPASSWORD con il tuo password.
Ho fatto anche questo, ma non c'è una riga con uid = 1!
Oops, sembra che hai cancellato l'utente amministratore. Niente panico - puoi sempre ricostruirlo. Hai sempre due opzioni: il primo è di cliccare sul tab 'Insert' poi metti 1 come valore del campo 'uid', scrivi il nome come valore del campo 'name', metti 1 come valore del campo 'status', per il campo 'pass' seleziona la funzione MD5 e scrivi il nuovo password, infine clicca su 'Go'.
Altrimenti clicca sul tab 'SQL' ed inserire:
INSERT INTO users (uid, name, pass, status) VALUES ('1', 'NOMEUTENTE', MD5( 'NUOVAPASSWORD' ), 1);
sempre sostituendo NOMEUTENTE e NUOVAPASSWORD con il tuo nome e password.
Ho caricato i miei immagini ma non si vedono nelle pagine!
Se non riesci a vedere un immagine neanche specificando l'URL direttamente: sites/default/files/test.png, il problema sta nel file .htaccess o i permessi del indirizo.
In ~drupal/sites/default/files controlla il file .htaccess - è molto breve:
SetHandler Drupal_Security_Do_Not_Remove_See_SA_2006_006
Options None
Options +FollowSymLinksControlla anche i permessi per il percorso indirizzo:
~drupal 755
sites 755
default 555
files 775
ecc... 775Per i curiosi, bisogna settare 'execute' su un indirizzo (folder) per rendere il suo contenuto accessibile...
[en] http://en.wikipedia.org/wiki/File_system_permissions#Permissions
[it] http://it.wikipedia.org/wiki/Permessi_%28Unix%29#Permessi_di_base
Tutti i links mi portano al "home page"!
Prova a prendere il percorso di uno di quei link e prefissare ?q=, per esempio user/register in ?q=user/register. Se funziona, allora hai Clean URLs abilitato, ma il server non lo sta gestendo.
Ci sono due soluzione: disabilitare Clean URLs ;-), o controllare il file ~drupal/.htaccess (simile al originale: http://drupalcode.org/viewvc/drupal/drupal/.htaccess?revision=1.90.2.5&v...) e che il web server ha il modulo rewrite: ?q=admin/reports/status/php voce apache2handler, nella casella Loaded modules ci dovrebb'essere mod_rewrite.
E' possibile che devi settare $base_url (anche a "/") tipo: $base_url = "/"; in ~drupal/sites/default/settings.php
Se stai gestendo il web server tu (cioè non hai shared hosting, o sei in locale) allora bisogna controllare il file di configurazione in Apache: /etc/apache2/sites-available/default dove ci sarà un commando tipo:
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>Bisogna controllare che
AllowOverride ha il valore di All e non None.
Sfortunatamente, potrebbe anche essere un problema di un database corrotto. Basta caricare uno degli ultimi backup del database per vedere.
Non si vede bene lo stile della pagine, manca del testo qui e là, non c'è affatto uno stile!
Questo può capitare quando usiamo qualche ottimizzazione di Drupal. In ?q=admin/settings/performance si può abilitare ottimizzazioni per CSS e JavaScript. Questi ottimizzazioni creano dei file di CSS e JavaScript in ~drupal/sites/default/files, ma se vengono persi - niente CSS e JavaScript. E sufficiente disailitare questi ottimizzazioni per ripristinare i CSS e JavaScript originale. A questo punto si può riabilitarli, perchè hanno rigenerati i file mancante.
Non ci sono caratteri accentati, ma solo "�"!
Drupal e PHP utilizzano una libreria chiamato mbstring per codificazione di carattere UTF8, per esempio i caratteri accentati in italiano. Se questa librerie non è installato, Drupal e PHP funzionano lo stesso, ma non hanno la 'capacità' di visualizzare caratteri di questo genere.
Puoi controllare la presenza di questa libreria in ?q=admin/reports/status dove, alla voce "Libreria Unicode" dovrebb'essere scritto "Estensione Mbstring per PHP", oppure in ?q=admin/reports/status/php, semplicamente cercando per la voce mbstring.
La soluzione se manca è di installare la libreria. Qui trovi qualche guide:
[en] http://php.net/manual/en/mbstring.installation.php
[Edit: Manca indicazioni per Windows]
- Accedi o registrati per inserire commenti.
Argomenti:
Che succede 'sotto il cofano' di Drupal per visualizzare una pagina web?
Stato documento: Alfa
Drupal tecnicamente usa il Front Controller Pattern [Edit: link in italiano?], cioè tutte le richieste passano per un punto centrale - index.php. E' anche uno degli file PHP più piccoli di Drupal (perchè delega il lavoro all'infrastruttura), ma segue tre operazioni importanti:
- Inizializzazione: Caricamento (bootstrapping) del minimo codice necessario per completare il processo
- Temizzare il contenuto: Conversione (theming) del contenuto salvato nel db in un documento parziale di HTML
- Temizzaze la pagina: Conversione (theming) del resto della pagina (HTML completo, blocchi e contenuto)
Vedi anche I componenti della pagina web.
Bootstrapping.
Il bootstrapping (inizializzazione) e' uno dei compiti più importanti nel sistema, dove Drupal tenta di caricare la minima quantità di codice possibile per completare l'operazione richiesta. Il codice di bootstrapping si trova in includes/bootstrap.inc. Questo processo segue delle fasi distinte:
- Configurazione: Carica codice contenente la configurazione specificata nel file
settings.php. - Caching immediato: Sostituendo (nella configurazione) il normale immagazzinamento delle pagine (caching) è possibile restituire pagine già costruite precedentemente, con un minimo costo di tempo di elaborazione, utilizzando strumenti al di fuori di Drupal. Se la pagina viene trovata, l'esecuzione di Drupal termina qui.
- Database: Carica codice per comunicare con il database, compreso la connessione ad esso.
- Accesso: Carica codice per controllare se l'utente (o meglio il host o suo IP) può accedere alla pagina.
- Sessione: Carica codice per gestire la sessione dell'utente (usando un cookie). Simile per caching immediato, il codice 'standard' di Drupal può essere sostituito in modo di farlo funzionare con un sistema di load balancing, per esempio. L'oggetto
$userviene creato durante questa fase. - Caching normale: Carica codice per controllare l'immagazzinamento della pagina (caching). Drupal ha vari meccanismi per salvare pagine, o pezzi di esse, sempre per ridurre il costo in tempo di elaborazione. Se la pagine vengono trovate, l'esecuzione di Drupal termina qui, altrimenti codice per tutti gli moduli aggiunti abilitati viene caricato.
- Linguaggio: Carica codice (anche per siti non multi-lingua) per calcolare la lingua preferita dell'utente.
- Percorso: Carica codice per convertire il percorso ricevuto in uno 'normalizzato', per esempio da
/drupal/projectsanode/123. Vedi anche Il sistema di menù - dal URI alla pagina web, per ulteriori dettagli. - Completo: Carica codice rimanente per completare l'operazione. Chiama il
hook_initdi ogni modulo abilitato che ha fornito questo hook.
Dopo il bootstrap, Drupal converte il percorso ricevuto in una funzione da chiamare tramite il menu router. Questa funzione è conosciuto come 'gestore' (handler).
Temizzare il contenuto.
Il gestore (handler) ha il compito di caricare i dati del contenuto e convertirlo in un documento parziale di HTML. Prima di procedere con quest'operazione però, il gestore controlla se l'utente ha i necessarie permessi per vedere il contenuto, e se effettivamente i dati esistono - questo può succedere se un nodo viene cancellato, per esempio. In entrambi i casi non sarà possibile temizzare un contenuto, o perchè non è permesso, o perchè non c'è. In questi casi viene restituito il codice di errore HTTP, 403 o 404.
Se i dati vengono trovati, e l'utente ha i necessari permessi per vederli - singolo nodo o lista che sia - ogni uno viene temizzato - cioè convertito in una stringa di testo HTML. Per ogni nodo viene creato i links (tassonomia, numero commenti, leggi tutto, ecc), e per le liste vengono creati dei links del pager - se specificato, che spezzano una lista in sezioni più piccole.
Temizzare la pagina.
Con il contenuto convertito in HTML, questo viene passato alla fase finale di temizzazione che construisce la pagina finale. Vengono caricati i parametri dei blocchi per ogni regione, e se combacia con i parametri di visualizzazione, allora vengono caricato i dati del blocco che poi viene temizzato.
Ma se la precedente fase (temizzare il contenuto) ha ritornato un codice di errore, allora Drupal taglia corto, evitando di temizzare i blocchi.
Sito in manutenzione
Quando il sito è in manutenzione (maintenance mode on) Drupal visualizza una pagina 'tagliata' come per i precedenti errori, ma con il codice 503 - servizio non disponibile. Con un eccezione - se stai tentando di accedere al sito (log in) o se sei l'utente 'omnipotente' cioè uid == 1, anche conosciuto come 'admin'.
Nota tecnica
Drupal non usa il pattern Model-View-Controller, bensi il pattern Presentation-Abstraction-Control. [Edit: link in italiano?] Questo ha anche il significato che non c'è un netto distinzione fra view e modello - c'è la tendenza di produrre il risultato HTML (cioè view) durante la fase di costruzione del model. Per esempio in una lista di nodi, ogni nodo viene prima caricato poi temizzato, invece di caricare tutti i nodi per poi temizzarli. Quindi troviamo funzioni e template per temizzare 'node', ma non 'nodes' o 'list'.
- Accedi o registrati per inserire commenti.
Argomenti:
Il sistema menù - dall'URI alla pagina web
Stato documento: Beta
Anche se raggruppato sotto il nome "sistema di menù", il sistema si divide in due distinte parti:
- conversione dell'URI: da
/project/drupalin?q=node/121 - router: da
?q=node/121all'esecuzione di codice che gestisce l'URI
Confuso? Vediamo ogni parte un po' più in dettaglio.
Conversione dell'URI.
Ogni pagina del nostro sito ha un URI. Per esempio http://drupal.org/project/drupal[/codefilter_code] che si divide in:
- protocollo:
http - server:
drupal.org - percorso:
/project/drupal
Il server (Apache o IIS per il protocollo http nel nostro caso) viene chiamato e prima controlla se il percorso corrisponde ad un file, e se ha i permessi necessari per accederci. Questo, nel caso di Apache, lo fa anche tramite il famoso file .htaccess. [Edit: aggiungi link a "cos'è .htaccess"]
Se tutto va liscio, il web server restituisce il file - un immagine, o file CSS per esempio. Altrimenti, se il file non esiste, il nostro tenace web server continua il suo tentativo di restituire qualcosa di utile, caminando lungo il percorso all'indietro. Se non trova /project/drupal, controlla /project, e poi /. Nel nostro caso, all'indirizzo / (detto anche root del sito) trova il file index.php di Drupal, che il web server può eseguire.
Nel caso che non trovasse nulla di utile, il povero web server è costretto a restituire il codice 404 - che significa "Oops, non c'è", o nel caso che trovi il file ma non ha i permessi giusti, il codice 403 - che significa "Spiacente, ma non posso".
Ora il web server è pronto a chiamare Drupal eseguendo il file index.php. Drupal tecnicamente usa il Front Controller Pattern [Edit: link in italiano?], cioè tutte le richieste passano per un punto centrale - index.php in questo caso. Un pò come un imbuto.
Ma se tutto passa per index.php, che fine fa il percorso /project/drupal? Viene convertito in un parametro di query (con nome q) come il seguente: http://drupal.org/index.php?q=/project/drupal[/codefilter_code]. Quest'operazione viene fatta dal web server ed è conosciuto come "Clean URLs" in Drupal. [Edit: aggiungi link a "come settare Clean URLs"]
A questo punto Drupal viene eseguito e legge il parametro q per capire il percorso. Nel caso dove Drupal non sta nel indirizzario root del sito, per esempio in /drupal, lui toglie quest'informazione utilizzando il valore del variabile $base_url che si trova in settings.php. [Edit: aggiungi link a "come trovare settings.php"] In più, toglie il primo carattere del percorso così diventa project/drupal.
Ora deve trovare il codice che corrisponde a questo percorso "standardizzato". Prima però controlla se è un alias - uno pseudonimo. Abilitando il modulo Path (core - opzionale) possiamo dare un nome alternativo ad un percorso "standard" di Drupal. [Edit: aggiungi link a "come abilitare un modulo"] Per esempio invece di node/121 possiamo specificare project/drupal. Gli alias sono registrati nella tabella url_alias del database di Drupal. Quindi se lui trova project/drupal, lo converte in node/121.
Router.
Stabilito il percorso "standard", questo viene passato al router - lo smistatore. Lui va a guardare quale codice corrisponde al percorso usando un altra tabella chiamata menu_router. La tabella contiene un bel pò d'informazione, incluso il nome della funzione (page_callback) e in quale file sta (file), ma anche quale permessi sono necessari per visualizzare la pagina (access_callback e access_arguments).
Ma il nostro percorso, node/121, non esiste! Esiste invece node/% che viene usato per tutti i nodi (cioè contenuti). Il simbolo % è chiamato wildcard o jolly. Il valore nella posizione corrispondente al jolly (121 in questo caso) viene passato come parametro alla funzione specificata dalla colonna page_callback. Così un record solo nella tabella può gestire tutti i nodi (forse migliaia) del nostro sito.
In fine, possono succedere tre cose; se il percorso non viene trovato, Drupal restituisce il codice 404 "Oops...", se l'utente non ha i permessi necessario viene restituito il codice 403 "Spiacente...", o il router esegue il codice definito in menu_router, e vediamo il nostro bel contenuto.
Un altro percorso da notare è system/files. Drupal permette che i files caricati (uploaded) possono essere pubblici o privati, o con Drupal 7, entrambi. [Edit: aggiungi link a "come rendere pubblico o privato il file system"] Nel caso pubblico Drupal non c'entra - il lavoro viene svolto dal web server, quindi è anche molto veloce. Nel caso privato, Drupal toglie i permessi al web server, e se i link ai files iniziano con /system/files allora è Drupal stesso a controllare permessi e fornire i contenuti dei files. In questo caso dobbiamo perdere un bel pò di velocità ma guadagniamo tutta la flessibilità di Drupal.
Tips: Quando un percorso non va: Controlla la configurazione del web server, poi per Apache .htaccess, poi Drupal.
Tips: Scegli i tuoi alias con cura. Meglio se iniziano con lo stesso percorso tipo: appunti/... foto/... notizie/... ecc., ed evitare nomi già in uso dal sistema, quale admin/... system/... o user/... Quando si è in dubbio, guardare nella tabella menu_router prima:
SELECT * FROM menu_router ORDER BY path ASC [Edit: link a "come leggere il database Drupal"]
- Accedi o registrati per inserire commenti.
Argomenti:
Impostare una pagina come Home Page
- stub -
Vai in
http://esempio.com/admin/settings/site-information
puoi impostare come home una pagina da te creata (guarda in fondo alla pagina)
- Accedi o registrati per inserire commenti.