ciao ,
uso drup6 , con il free template orange , in basso ho una unica region del Footer ,
ma vorrei averne 3 o 4 , uno accanto al altro , qual'e e' il modo piu semplice
e veloce per farlo ?
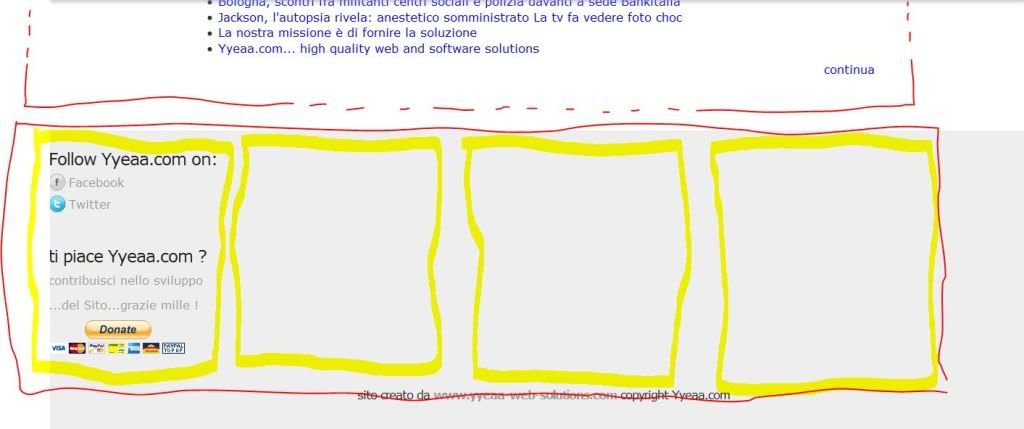
vi allego foto
in rosso e' il footer adesso ed in giallo sarebbe come vorrei averlo io .
chi mi puo' aiutare ?



La parte in fondo della pagina che ti propongo può esserti utile:
Creare nuove regioni in un tema
http://danzisiweb.it/content/Guida-Drupal-6.x---Creare-e-impostare-tema
ciao danzisi web , grazie per l aiuto,
ho provato a modificare come descritto sul tuo sito
ho aggiunto nel info file (in neretto)
; Regions
regions[content_top] = Content top
regions[nav] = Navigation
regions[sidebar] = Sidebar
regions[content_inner] = Content inner
regions[node_inner] = Region within node content
regions[content_bottom] = Content bottom
regions[footer_content] = Footer content
regions[footer_left] = Footer left
regions[footer_center] = Footer center
regions[footer_right] = Footer right
poi ho aggiunto in page.tpl.php (in giallo)
e alla fine nello Style.css (in neretto)
/*---------footer------*/
#footer {
background: #eee;
color: #999;
}
#footerwrap {
padding: 20px 0;
margin: 0 auto;
width: 940px;
}
#footer-message {
clear: both;
float: right;
text-align: right;
width: auto;
}
#footer a {
color: #999;
text-decoration: none;
}
#footer a:hover {
color: #333;
text-decoration: underline;
}
#footer a.active {
color: #333;
}
#footer_bottom_left{
background:transparent;
display:inline;
float:left;
font-size:12px;
height:19px;
margin:0;
padding:5px 0px 0px 5px;
position:relative;
top:0;
width:320px;
}
#footer_bottom_center{
background:transparent;
display:inline;
float:left;
font-size:12px;
height:19px;
margin:0;
padding:5px 0px 0px 5px;
position:relative;
top:0;
width:320px;
}
ma purtroppo , non abbiam risolto il problema , perche avevo gia un footer adesso ne ho 4 ma tutti uno sotto l altro
ed ogni bloccko che aggiungo va sempre uno sotto l atro a sinistra , e' molto brutto , la differenza tra prima e ora
e' che invece di un footer adesso ne ho 4 .. io invece ne voglio un footer lungo e sotto quello 3 uno accanto al altro.
come potrei risolvere questo ? pensi che dipende forse dalle proprieta' nel foglio di stile ?
grazie danzisi web
in pratica sto cerando di capire come mettere 3 regioni una accanto a l altra
oppure fare in modo che i blocchi vengono listati da sinistra a destra e non uno sotto l altro
un saluto
emh, ho notato un errore nel codice proposto: si tratta di aver dichiarato una classe e impostato gli id ( .classe #id)
Ora ho aggiornato il codice per un'ottima compatibilità. Comunque in page.tpl.php (quelli che mostri in giallo) basterebbe merrere id="" e non class=""
Ciao
ciao !
grazie mille per la risposta
ho provato a fare quei cambiamenti ma niente non ce nulla da fare posso aggiungere una marea di regions
ma sono tutti uguali , e anche i blocchi che crea sono sempre tutti a sinsitra uno sotto l altro , non so piu che fare
non trovo la soluzione
cmq mi hai aiutato moltissimo almeno so creare nuove regioni =)
adesso devo solo capire come posizionare le regioni , ooppure come posizionare i blocchi in una regione
in modo che non vanno sempre uno soto l altro .. ma uno accanto altro
grz1000 e fammi sapere in settimana perpiacere se riesci a trovare una soluzione al mio problema ma senza impegni
ti offro un caffe sul tuo sito PROMESSO =)
Figurati, qui c'è un articolo in inglese ma è chiaro, la tecnica è la stessa. http://techzoom.org/drupal-how-to-add-a-custom-region-to-drupal-6-theme/
Utilizza un editor HTML per posizionare i div con il valore float: left; float: right; ed eventualmente position: absolute;
http://css.flepstudio.org/css-proprieta/position.html
E' importante sapere come posizionare un elemento. Purtroppo i div sono così, difficila da gestire con il solo codice, ma è una scelta giusta di drupal a differenza di vecchi cms che utilizzavano le tabelle tutta la struttura del sito veniva compromessa!
Ciao danzisiweb ,
ha funzionato !! =)
ci ho messo un oretta ma alla fine ha funzionato , adesso devo solo aggiustare un po le misure perche non sono precise
ho aggiunto le misure margin:5px 5px 5px 520px ; su tutti e tre le regioni , adesso devo solo farle un po piu precise
ti invio un caffe sul tuo sito
grazie mille sei davvero ingamba